웹 SDK (Web SDK)
개요
Appier 웹 SDK를 웹사이트에 연동하면 다음과 기능을 사용할 수 있습니다:
기능 | 설명 |
|---|---|
| 사용자 이벤트 및 속성 로깅 | 웹사이트를 방문한 사용자의 이벤트 및 속성을 수집하여 더욱 정밀한 세분화와 개인화가 가능합니다. • 기본 이벤트는 SDK가 자동으로 로깅하기 때문에 별도의 코드 수정이 필요 없습니다. |
| 인웹 캠페인 | 웹사이트에 시각적으로 눈에 띄는 팝업 캠페인을 표시할 수 있습니다. |
| 웹 푸시 캠페인 | 사용자가 웹사이트를 직접 탐색 중이 아니어도 푸시 알림을 보낼 수 있습니다. |
| 추천 | 웹사이트에 동적이고 개인화된 제품 추천 목록을 표시할 수 있습니다. 별도의 설정이 필요합니다. |
웹사이트에 챗봇 위젯을 삽입하여 개인화된 자동 대화 마케팅을 구현할 수 있습니다. 별도의 설정이 필요합니다. |
웹 SDK 연동 방법
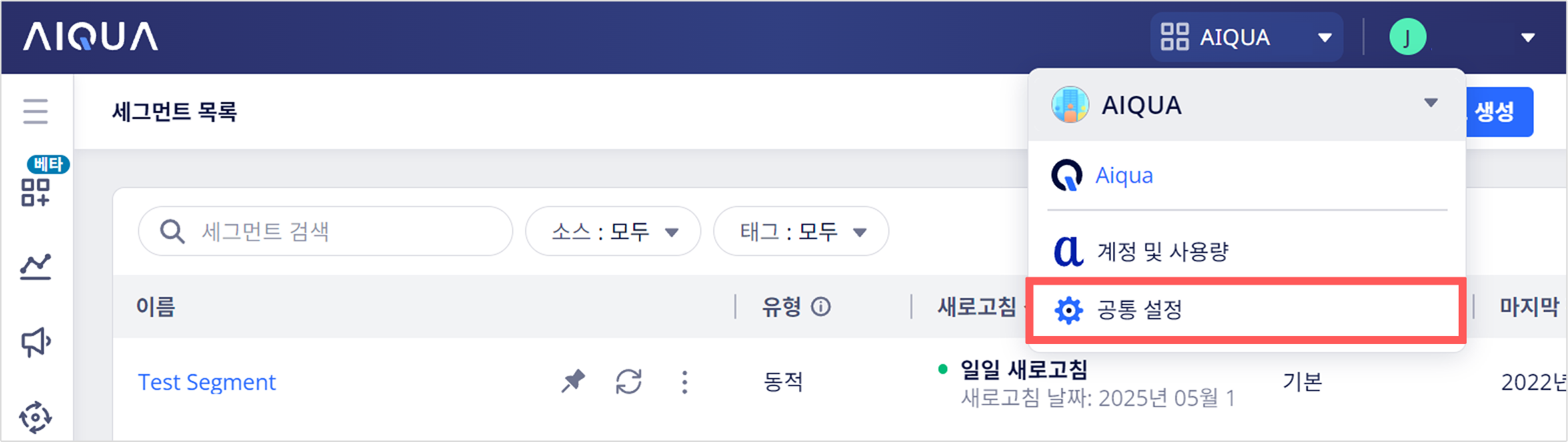
- 상단 메뉴에서 프로젝트 이름을 클릭하고 공통 설정을 선택합니다.

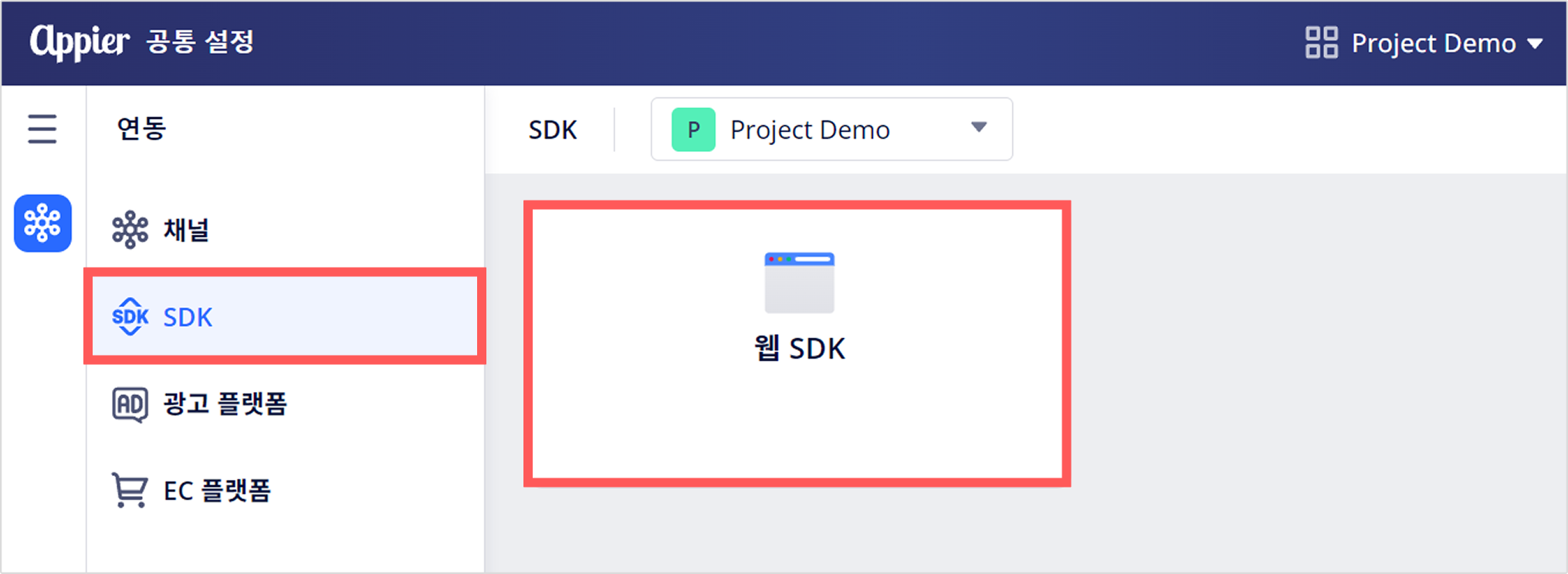
- 연동 > SDK로 이동한 다음, 웹 SDK를 클릭합니다.

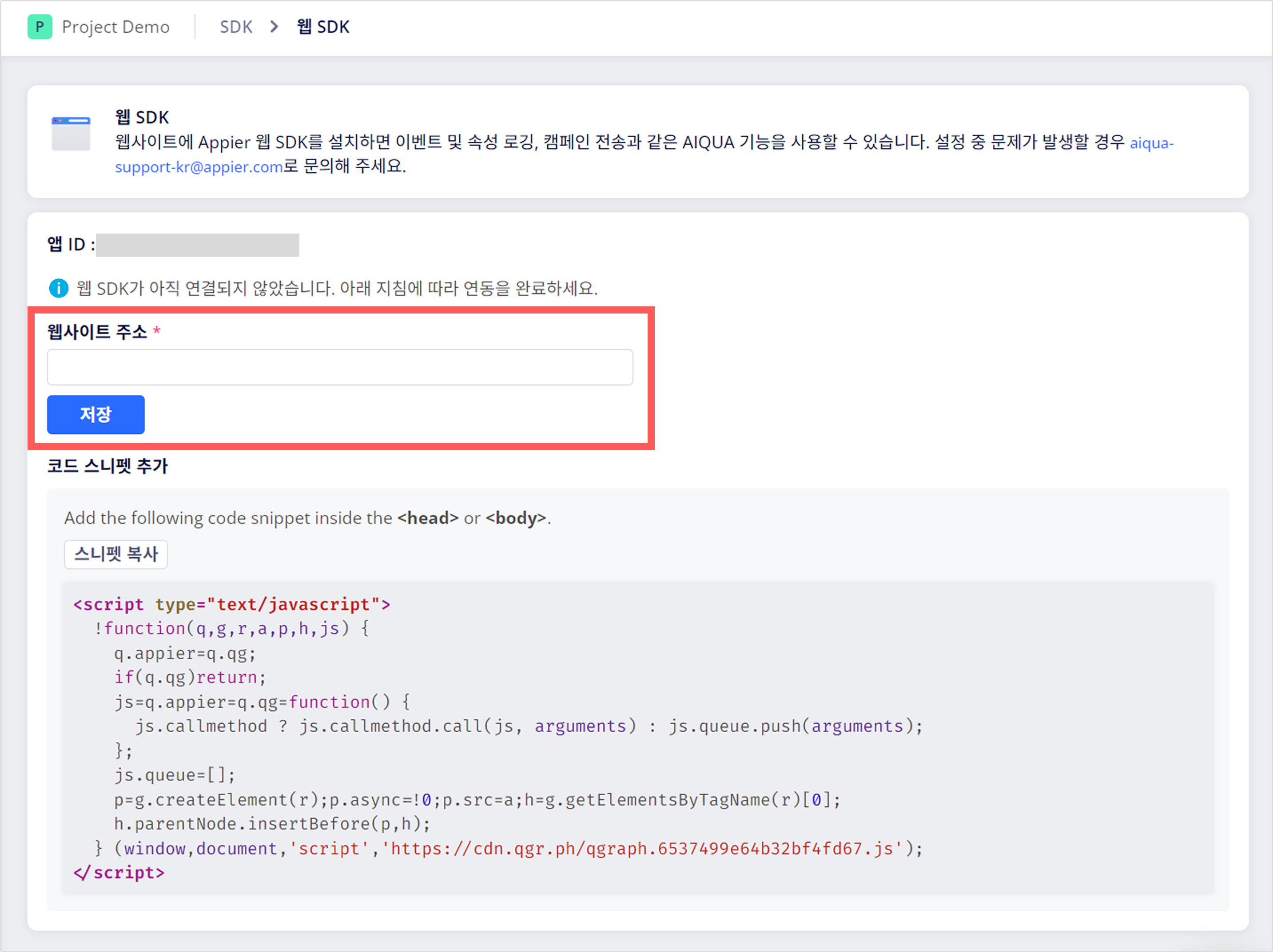
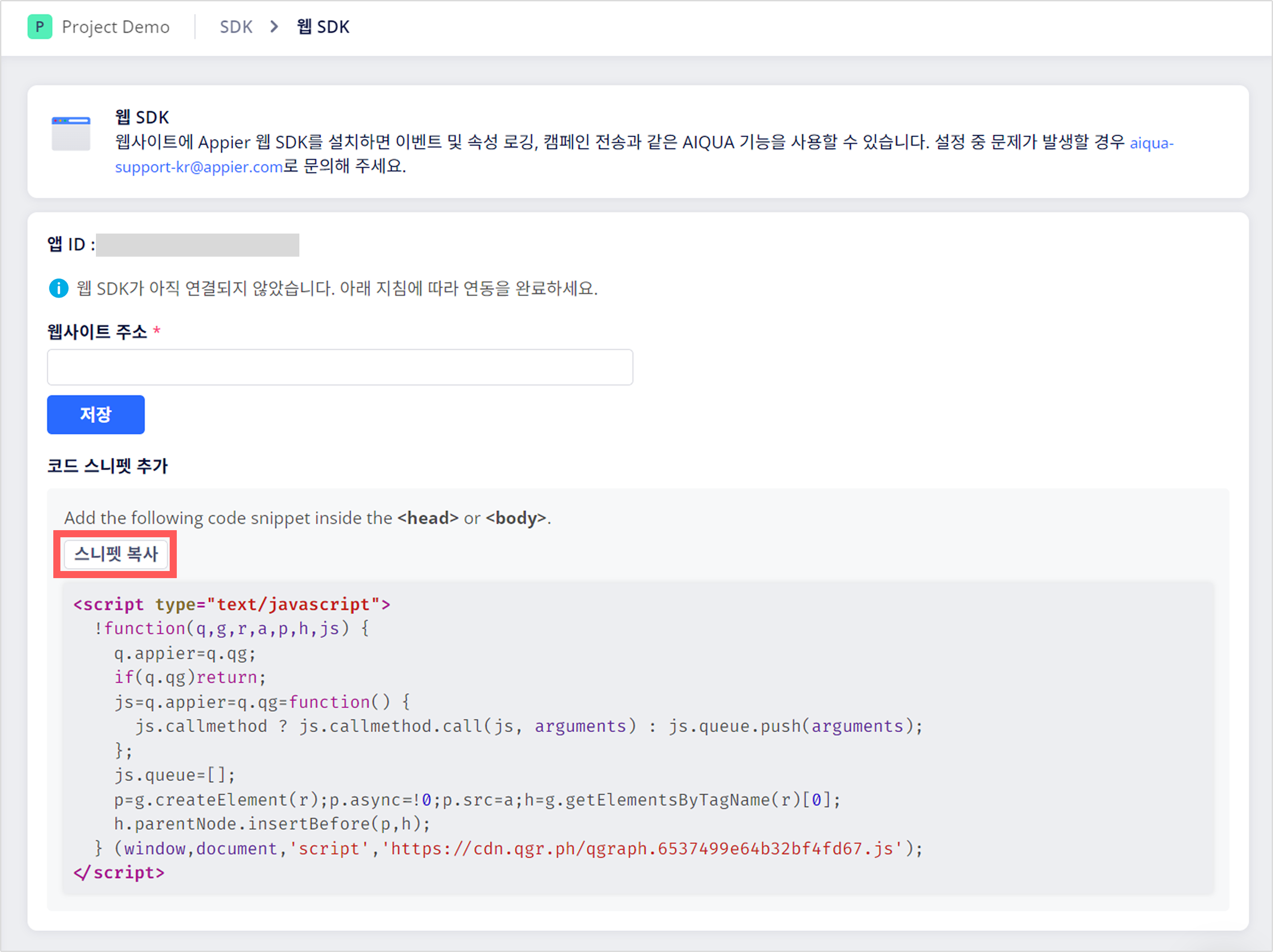
- 웹사이트 주소를 입력합니다.

- 코드 스니펫 추가 섹션에서 스니펫 복사를 클릭하여 코드를 복사한 다음, 웹사이트의
<head>또는<body>태그 안에 삽입합니다.

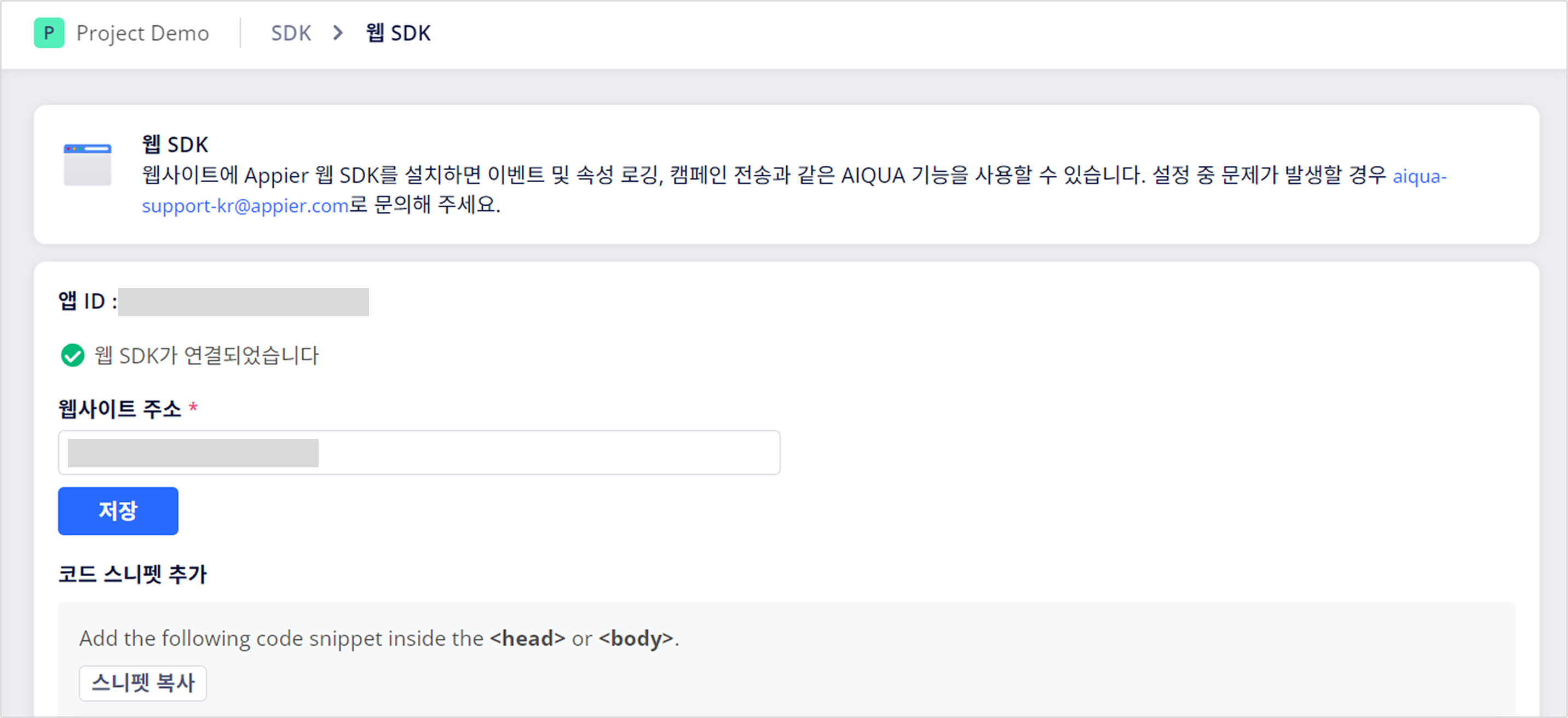
- 저장을 클릭하고 페이지를 새로고침합니다. 코드 스니펫이 올바르게 적용되었으면, "웹 SDK가 연결되었습니다" 메시지가 표시되어 SDK 연동이 완료되었음을 알 수 있습니다.

- 웹 SDK 연동이 완료되면, 다음 작업을 이어서 진행합니다:
- AIQUA 웹 푸시 캠페인을 위한 웹 푸시 프롬프트 설정
- 개인화된 자동 대화 마케팅을 위한 WebChat 챗봇 활성화
Updated 9 months ago