WebChat
개요
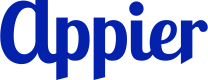
WebChat은 웹사이트에 설치할 수 있는 BotBonnie의 채팅 위젯입니다. WebChat을 사용하면:
- BotBonnie 기능을 활용하여 고객 서비스를 자동화할 수 있습니다.
- WebChat 위젯의 모양 및 경험을 커스터마이즈할 수 있습니다.
- WebChat을 표시할 위치와 웹페이지를 조정할 수 있습니다.
- 사용자가 다른 메시징 플랫폼에서 계정을 연결할 수 있도록 할 수 있습니다.

다음 단계에 따라 WebChat을 설정하세요.
WebChat 설정
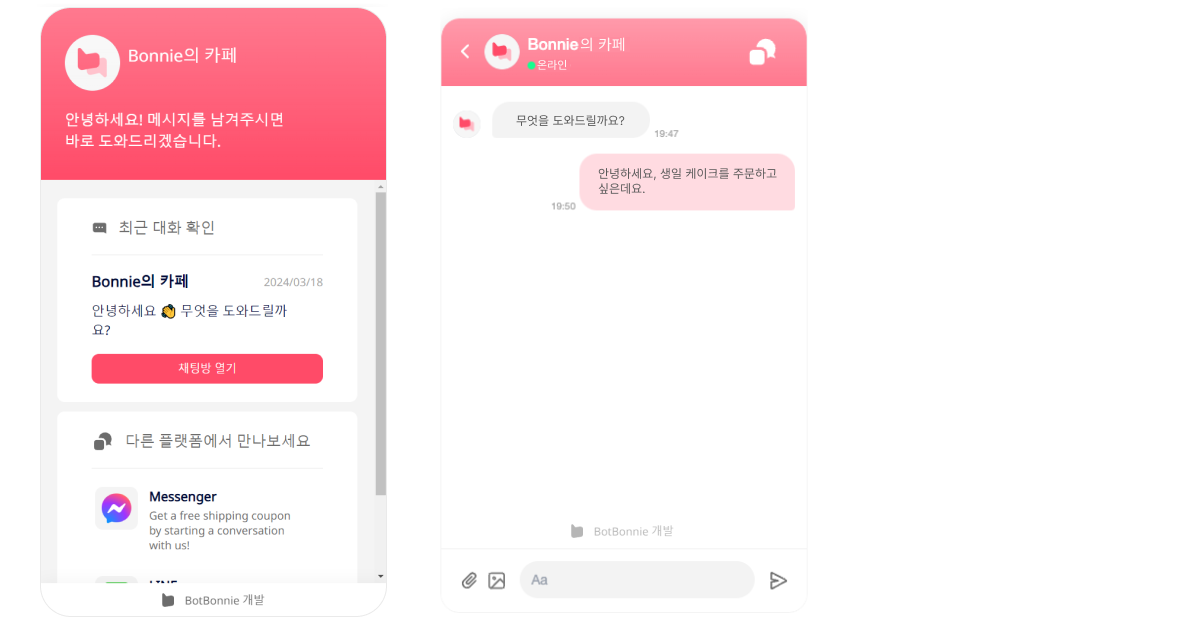
- 오른쪽 상단에 있는 앱 런처로 이동한 뒤 공통 설정을 클릭합니다. 채널로 이동한 다음 WebChat을 클릭합니다.

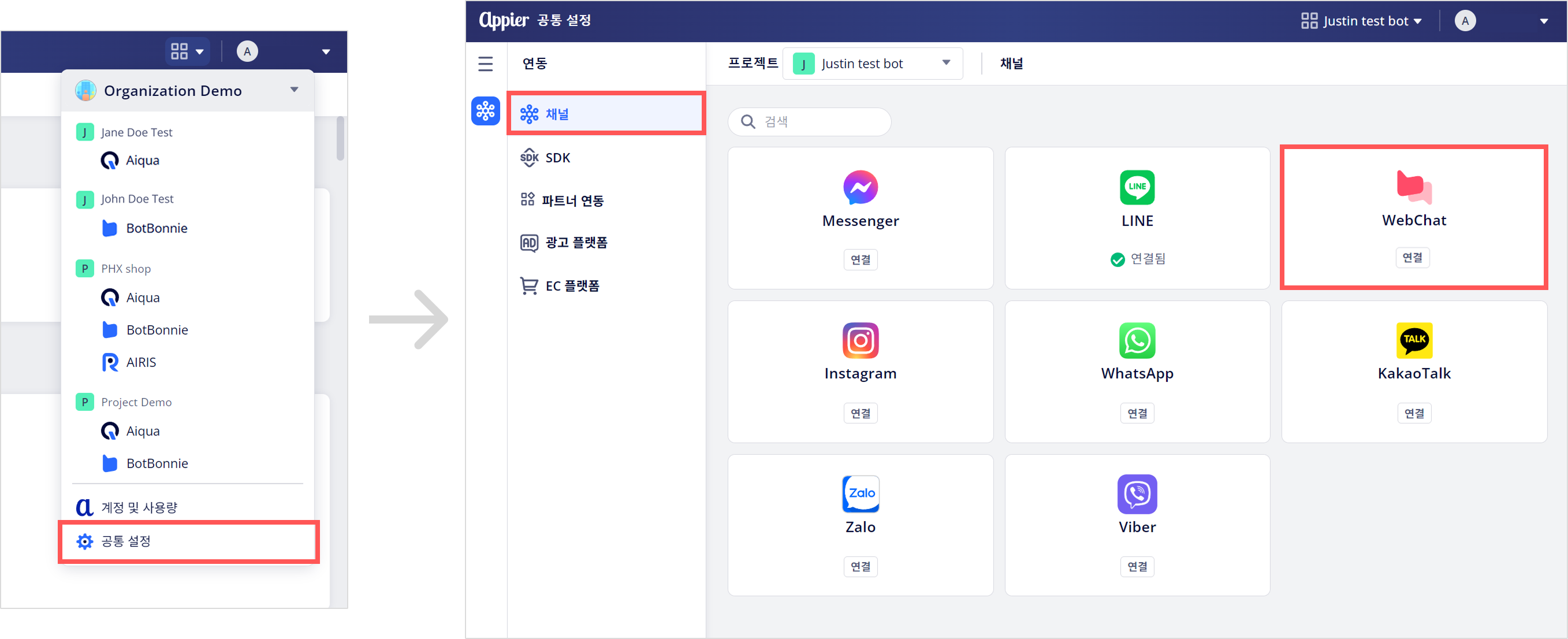
- 설정을 클릭하여 설정 흐름을 시작합니다.

콘솔에서 다음 섹션을 설정한 다음 WebChat 코드를 웹사이트에 설치해야 합니다.
1단계: 기본 정보
기본 정보
- 브랜드 이름: 회사 이름을 입력하세요. 사용자에게 표시될 이름입니다.
- 환영 메시지 (선택 사항): 환영 메시지는 WebChat 홈페이지 상단에 표시됩니다.
참고콘텐츠 > 환영 화면에서 시작하기 모듈을 선택한 경우, 사용자가 대화를 시작하기 전에 환영 메시지가 표시됩니다.

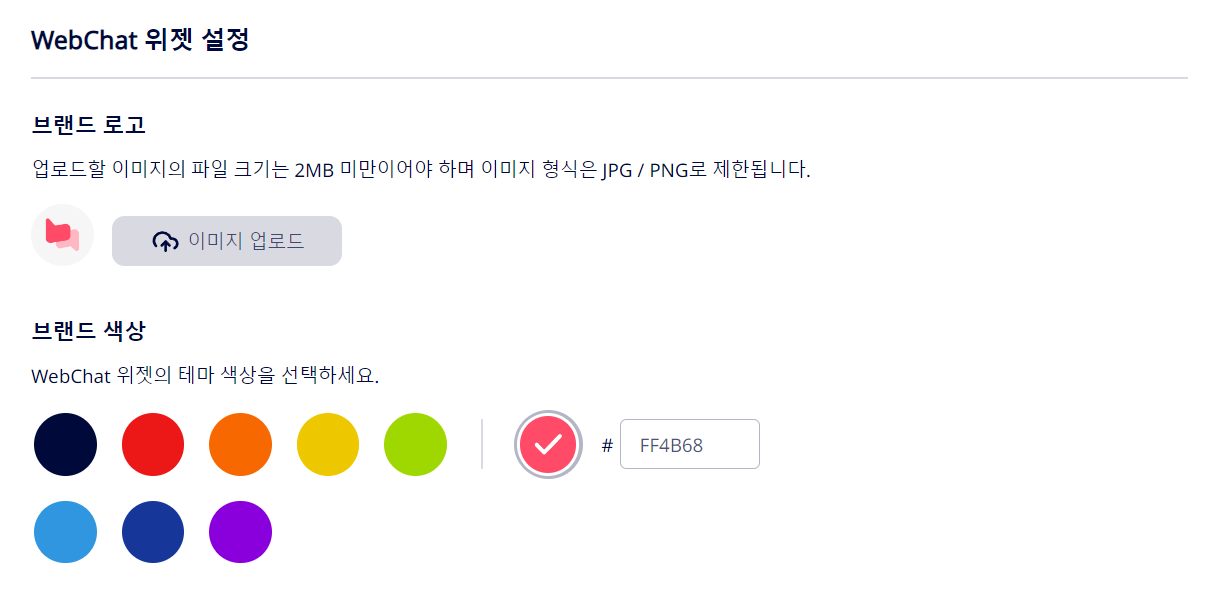
WebChat 위젯 설정
- 브랜드 로고: 이미지 업로드를 클릭하고 2MB 미만의 JPG/PNG 형식 로고 이미지를 업로드하세요.
- 브랜드 색상: WebChat 위젯의 테마 색상을 선택하세요.

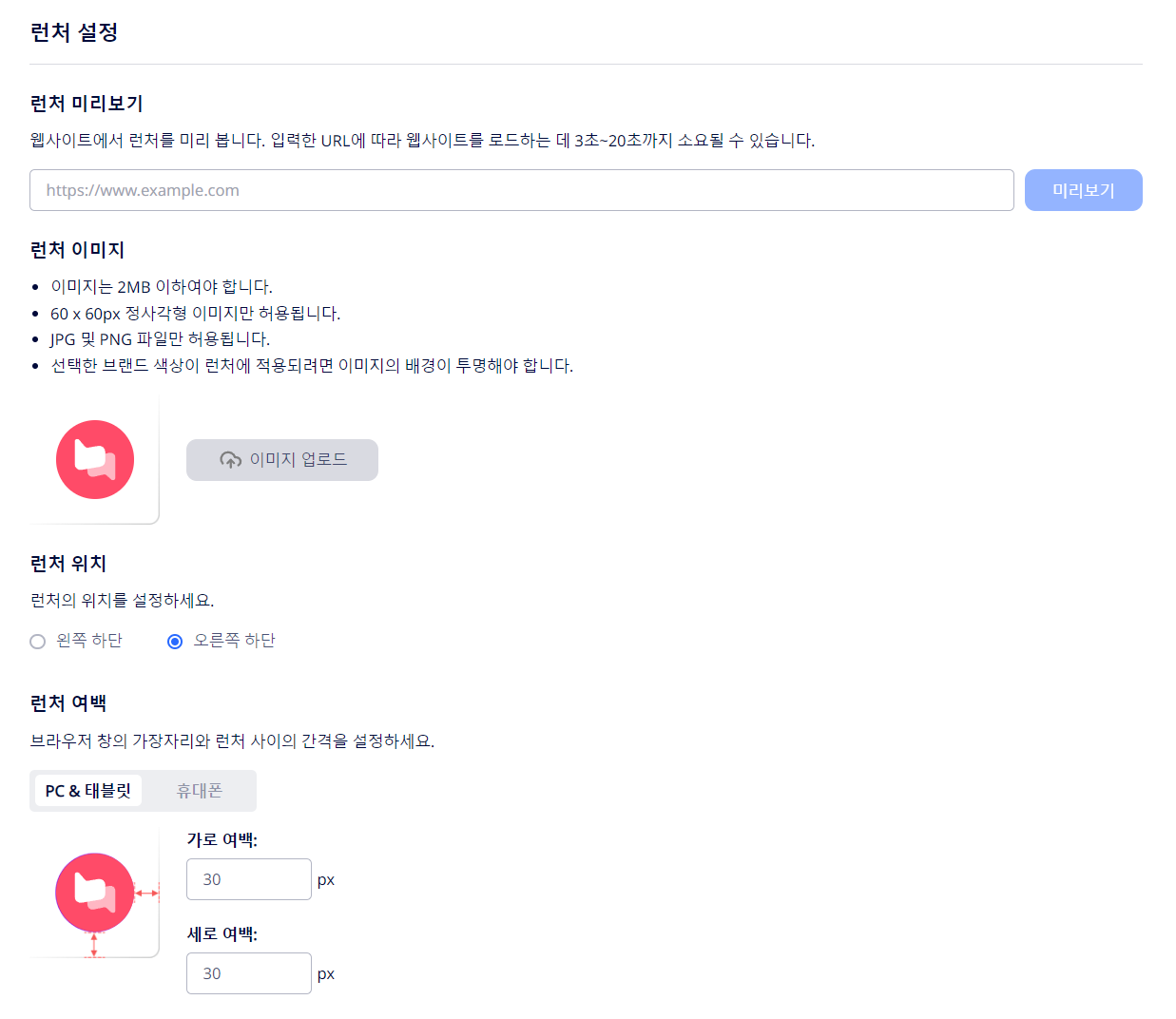
런처 설정
런처는 웹사이트에 표시되는 채팅 아이콘입니다.
- 런처 미리보기: 런처를 설정할 때 웹사이트 URL을 입력하고 미리보기를 클릭하면 웹사이트에서 런처가 어떻게 보이는지 확인할 수 있습니다. 입력한 URL에 따라 웹사이트 로딩 시간은 3~20초까지 걸릴 수 있습니다.
- 런처 이미지: 이미지 업로드를 클릭하고 사용자에게 표시될 채팅 아이콘 이미지를 업로드하세요.
- 런처 위치: 런처를 브라우저 창의 왼쪽 하단에 정렬할지 오른쪽 하단 모서리에 정렬할지 선택하세요.
- 런처 여백: 런처와 브라우저 창 가장자리 사이의 간격을 설정하세요. 모바일 디바이스의 경우 여백을 다르게 설정할 수 있습니다. 위에서 선택한 런처 위치에 따라 왼쪽 하단 또는 오른쪽 하단 가장자리에 정렬할 수 있습니다.

채팅창 설정
- 채팅창 입력 필드 활성화: 상담 가능한 상담원이 없는 경우 채팅창에서 입력 필드를 숨기도록 선택할 수 있습니다.
- 홈페이지 건너뛰고 채팅창 바로 열기: 이 옵션을 활성화하면 홈페이지가 숨겨집니다. 사용자는 메시징 플랫폼 연결 아래 설정된 소셜 플랫폼에 대한 채팅 옵션을 볼 수 없습니다.

완료되면 다음을 클릭하여 다음 탭으로 이동하세요.
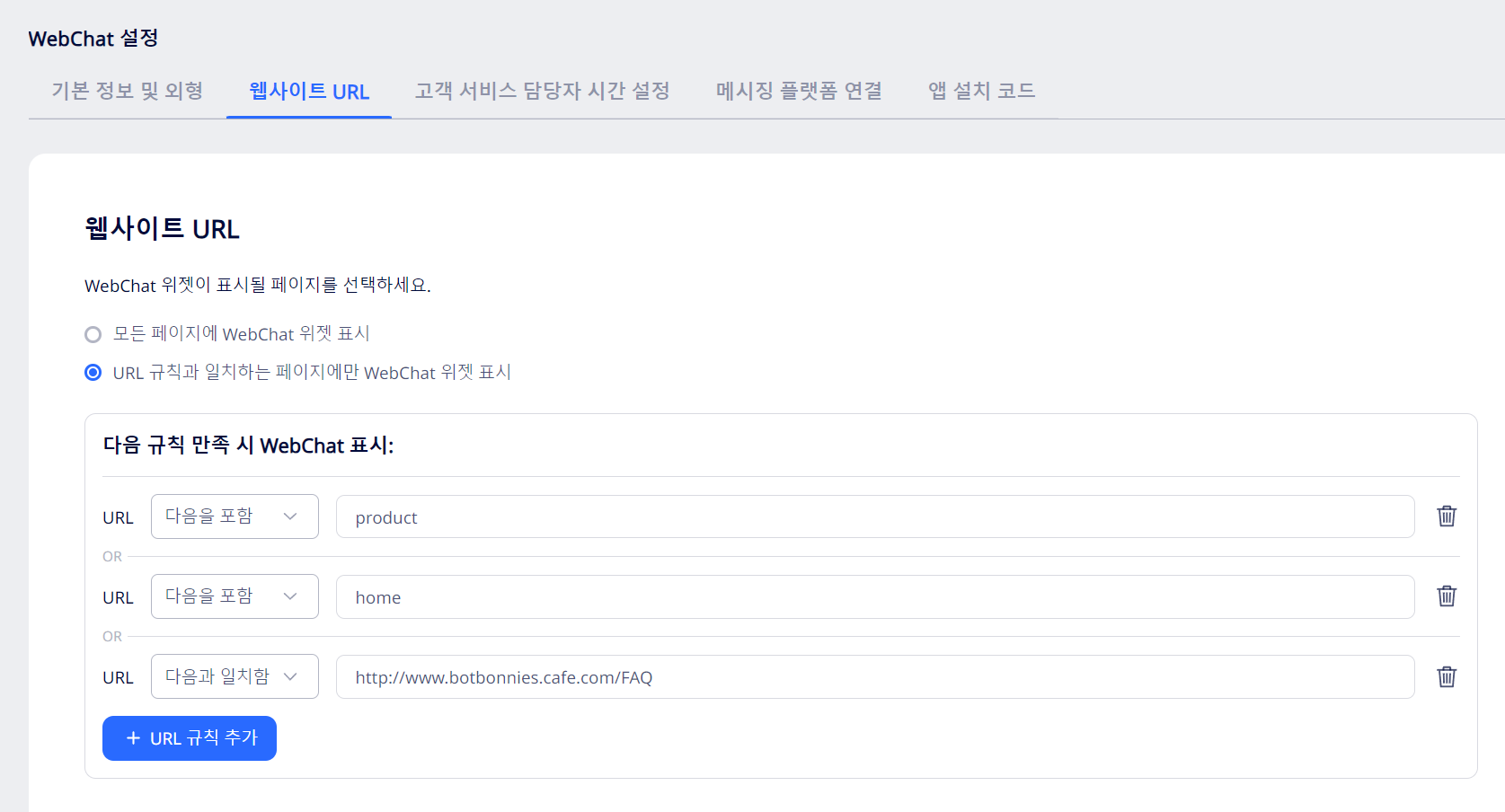
2단계: 웹사이트 URL
웹사이트의 모든 페이지 또는 특정 페이지에만 WebChat 위젯을 표시할지 여부를 제어할 수 있습니다.
- 모든 페이지에 WebChat 위젯 표시: WebChat 스니펫이 설치된 모든 웹페이지에 WebChat 위젯이 표시됩니다.
- URL 규칙과 일치하는 페이지에만 WebChat 위젯 표시: 설정한 URL 규칙 중 하나 이상이 일치하는 웹페이지에만 WebChat 위젯이 표시됩니다. URL 규칙 추가를 클릭하고, 아래 연산자 중 하나를 선택한 다음 URL(또는 URL의 부분)을 입력하세요.
다음과 일치함: 웹페이지 URL이 입력한 내용과 정확히 일치하는 경우 위젯이 표시됩니다.다음을 포함: 웹페이지 URL에 입력한 내용이 포함되어 있는 경우 위젯이 표시됩니다.

완료되면 다음 버튼을 클릭하여 다음 탭으로 이동하세요.
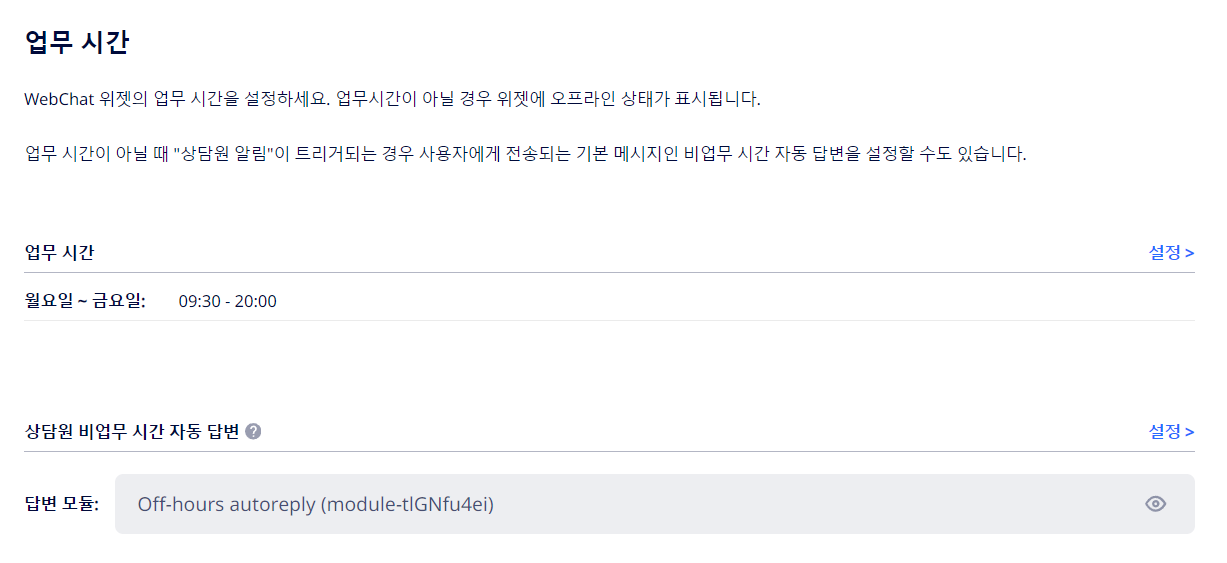
3단계:업무 시간
설정 페이지에서 설정한 업무 시간과 상담원 비업무 시간 구성이 WebChat에 적용됩니다. 설정이 올바르게 설정되었는지 확인하세요.
- 업무 시간: 업무 시간을 설정하기 위해 설정을 클릭하면 설정 > 업무 시간 페이지로 이동됩니다. 업무 시간 동안에는 WebChat에 온라인 아이콘이 표시되며 업무 시간이 아닐 때는 오프라인 아이콘이 표시됩니다.
- 상담원 비업무 시간: 상담원 비업무 시간과 자동 답변을 설정하기 위해 설정을 클릭하면 설정 > 상담원 알림 페이지로 이동됩니다. 이 기능을 활성화한 경우 사용자가 업무 시간 외에 상담원 알림 기능을 사용하면:
- 사용자에게 상담원이 업무 시간에만 응답할 수 있음을 알리는 자동 답변이 전송됩니다.
- LINE Notify를 통한 알림은 일시 중지되지만 이메일 알림은 계속 전송됩니다.

완료되면 다음 버튼을 클릭하여 다음 탭으로 이동합니다.
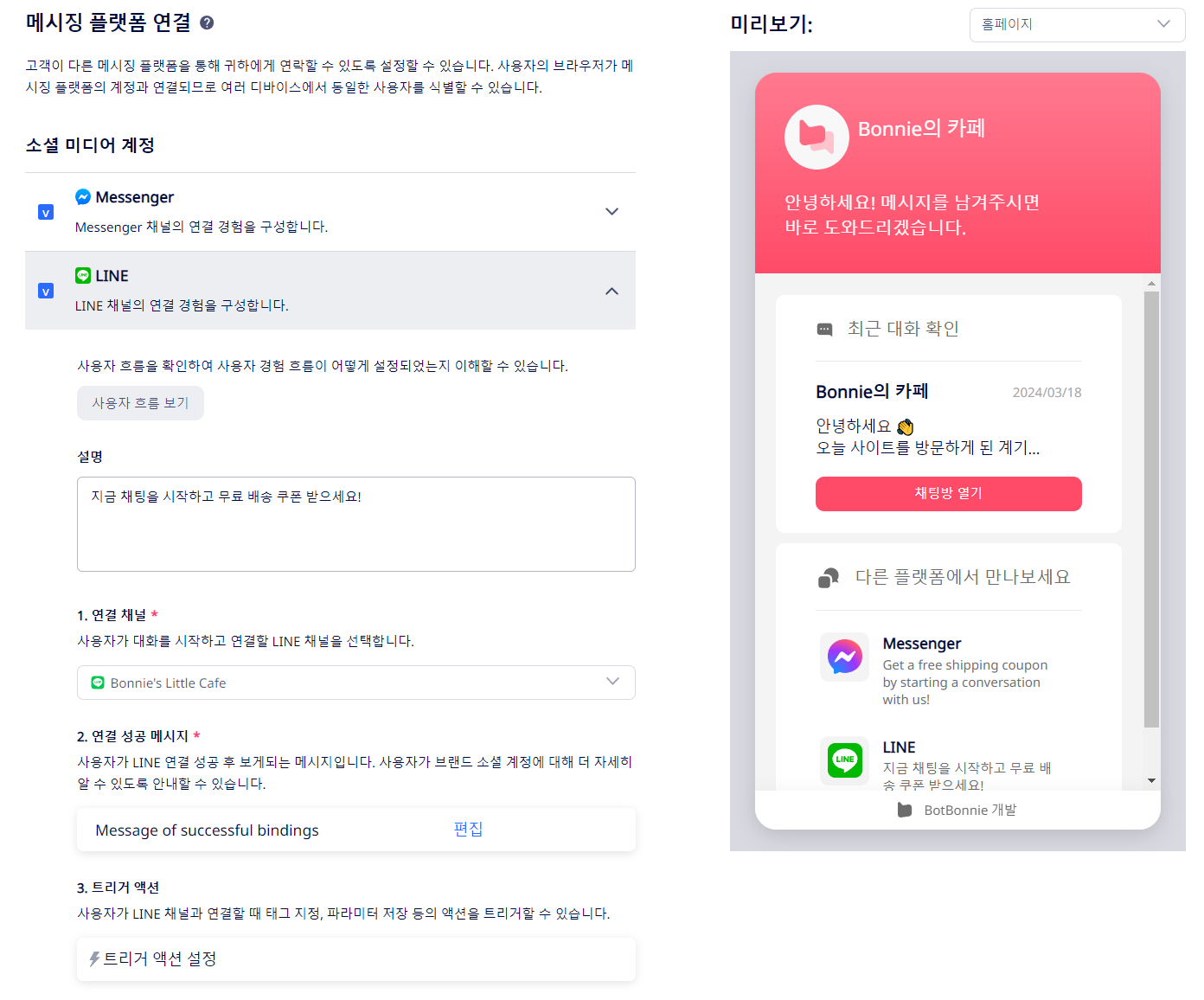
4단계: 메시징 플랫폼 연결
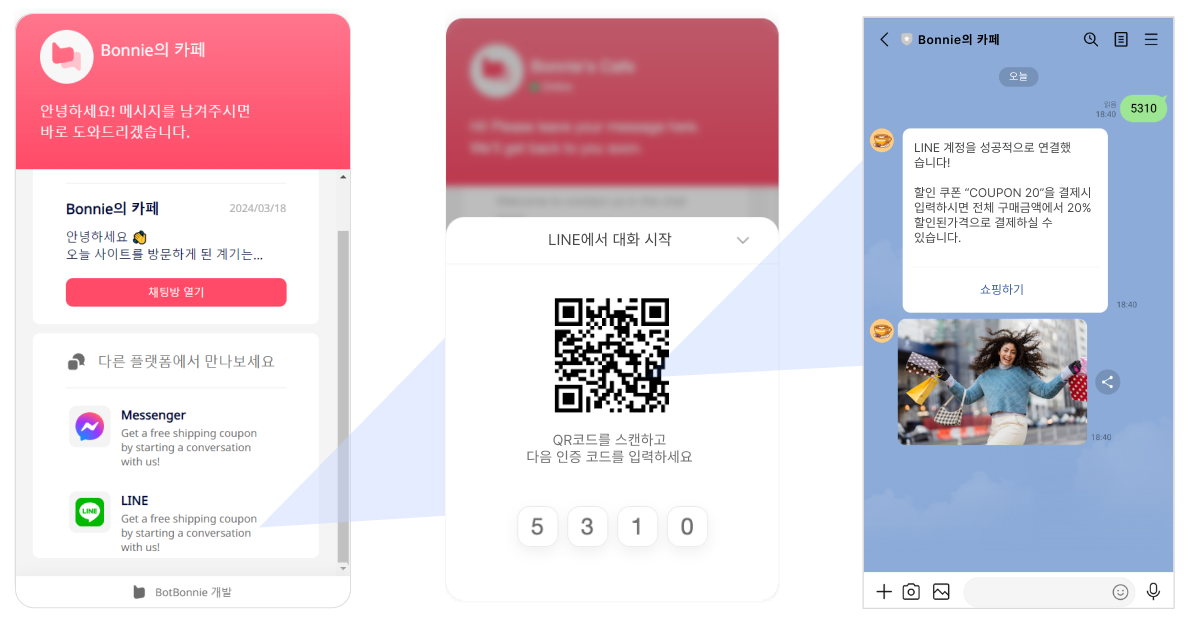
WebChat을 통해 사용자가 Facebook Messenger, LINE, WhatsApp와 같은 다른 메시징 플랫폼을 통해 연락할 수 있도록 설정할 수 있습니다. 이 설정으로 사용자의 브라우저가 해당 메시징 플랫폼의 계정과 연결되기 때문에 여러 플랫폼에서 동일한 사용자를 식별할 수 있습니다.
사용자가 WebChat에서 메시징 플랫폼을 클릭하면 해당 플랫폼의 채널로 메시지를 보내도록 안내됩니다. 연결이 성공적으로 완료되면 사용자에게 성공 메시지가 전송됩니다.

설정하려면 활성화할 메시징 플랫폼을 선택하고 다음 항목을 설정하세요.
- 설명: 사용자가 이 플랫폼을 통해 채팅할 수 있다는 내용을 알려주는 짧은 문구를 입력하세요. 사용자가 연결을 완료하도록 혜택를 제공할 수도 있습니다.
- 연결 채널: 연결할 채널을 선택하세요.
- 연결 성공 메시지: 연결 성공 시 사용자에게 전송될 모듈을 설정하세요. 이를 통해 플랫폼에서 제공되는 서비스를 소개하거나 사용자에게 제공되는 혜택에 대한 내용을 담을 수 있습니다.
- 트리거 액션: 연결 성공 시 실행할 액션을 선택하세요.

다음 버튼을 클릭하여 다음 탭으로 이동하세요.
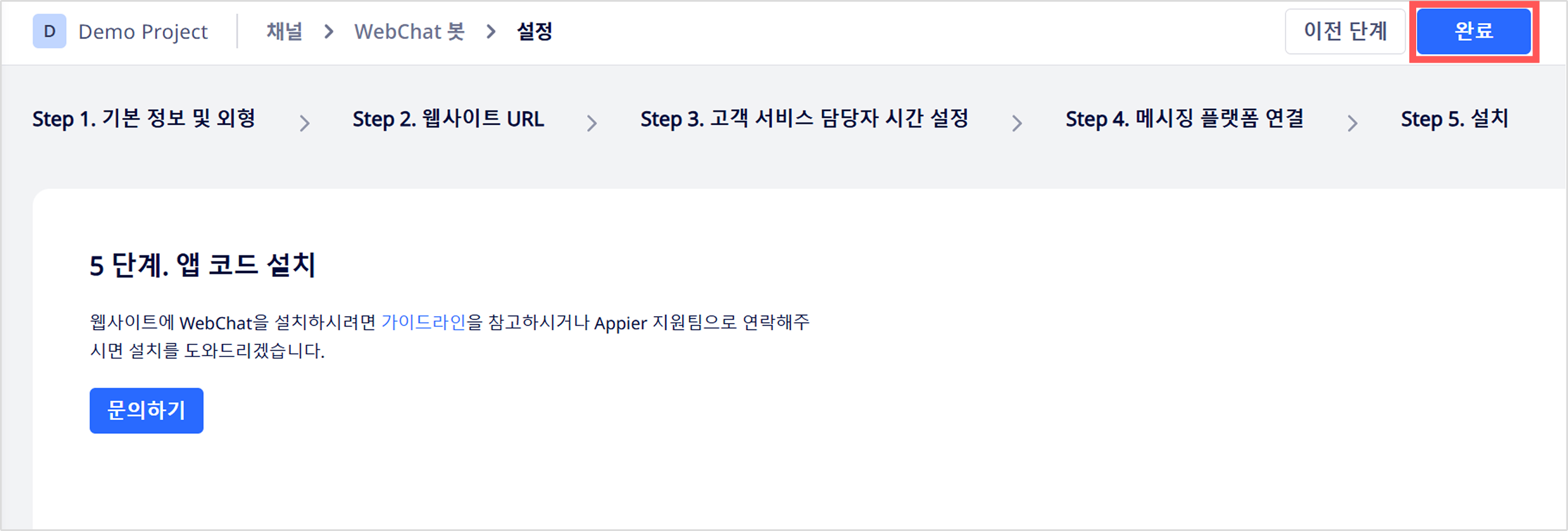
5단계: 설치
5단계 설치 탭에서 완료 버튼을 클릭합니다.

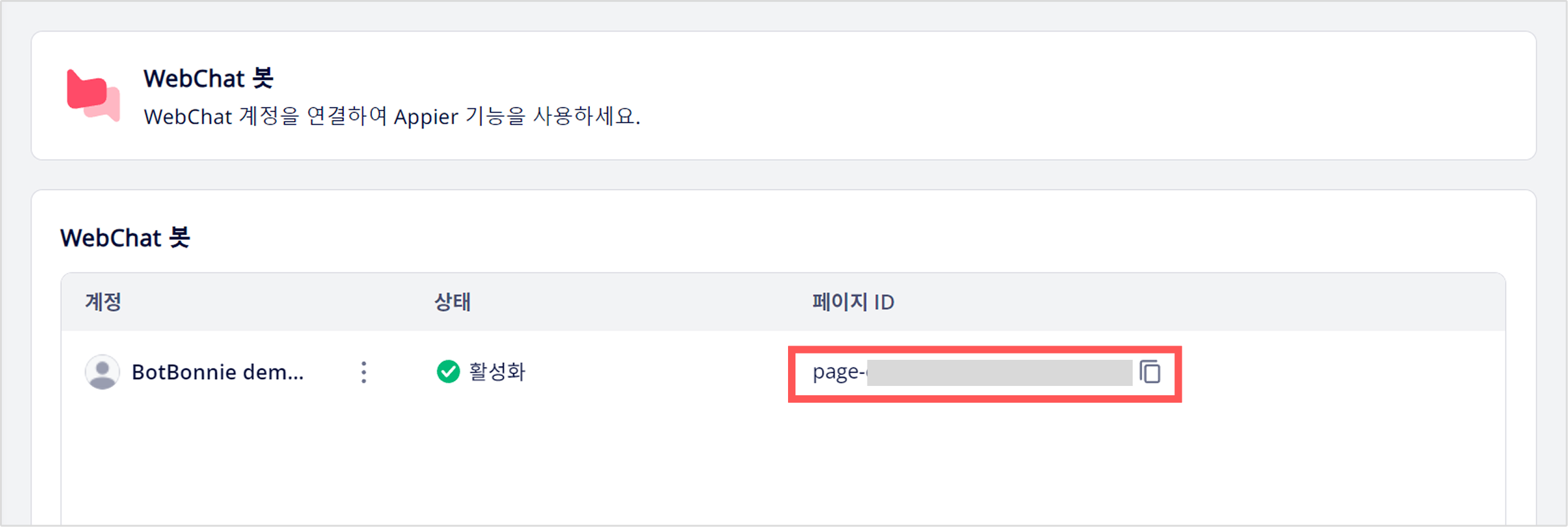
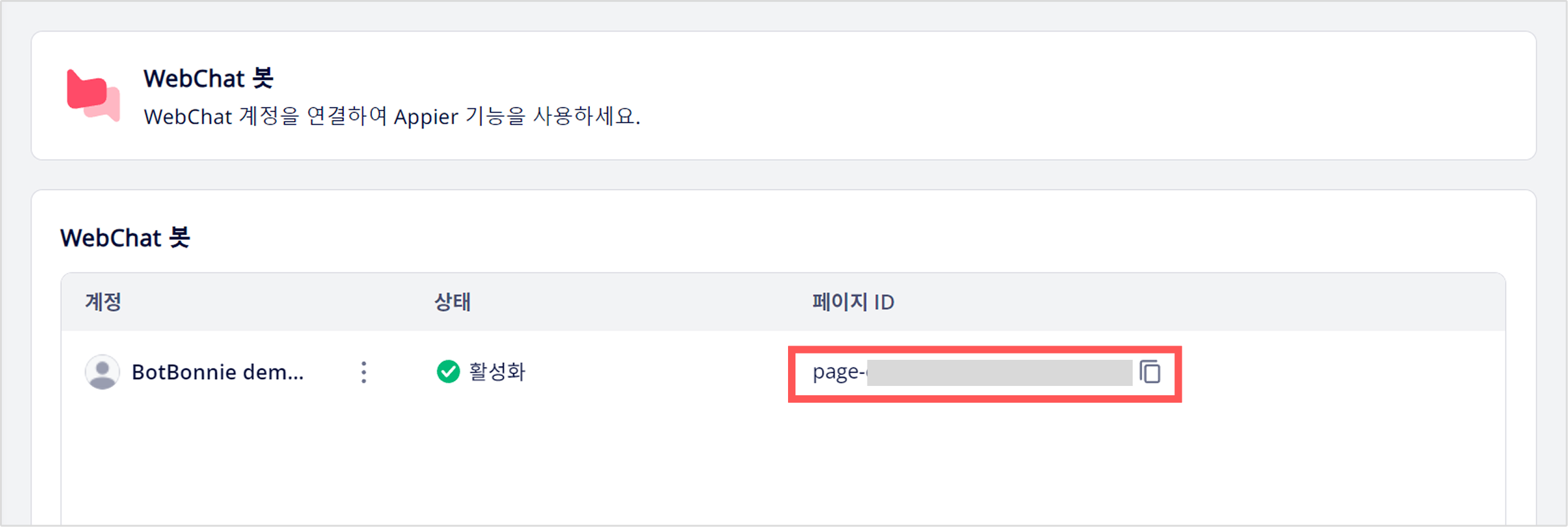
콘솔에 WebChat 페이지 ID가 표시됩니다. 다음 섹션에서는 이 페이지 ID를 사용하여 웹사이트에 WebChat 코드 스니펫을 설치합니다.

WebChat 코드 설치
이제 웹사이트의 모든 페이지에 WebChat 코드 스니펫을 설치해야 합니다. 다음 지침에서는 Google 태그 관리자를 사용하여 설치를 완료하는 방법을 설명해 보겠습니다.
- WebChat 봇의 ID를 복사합니다.

- 복사한 페이지 ID를 사용하여 아래 코드 스니펫의
<YOUR_WEBCHAT_PAGEID>부분을 바꿔줍니다.
<script>
window.BBAsyncInit = function() {
BB.init({
appId: "<YOUR_WEBCHAT_PAGEID>"
});
};
</script>
<script async type="text/javascript" src="https://asset.botbonnie.com/sdk/sdk.js"></script>
참고Google 태그 관리자를 사용하지 않는 경우, 아래 단계를 건너뛰고 모든 웹사이트 페이지의
</body>태그 바로 앞에 코드 스니펫을 추가하세요.
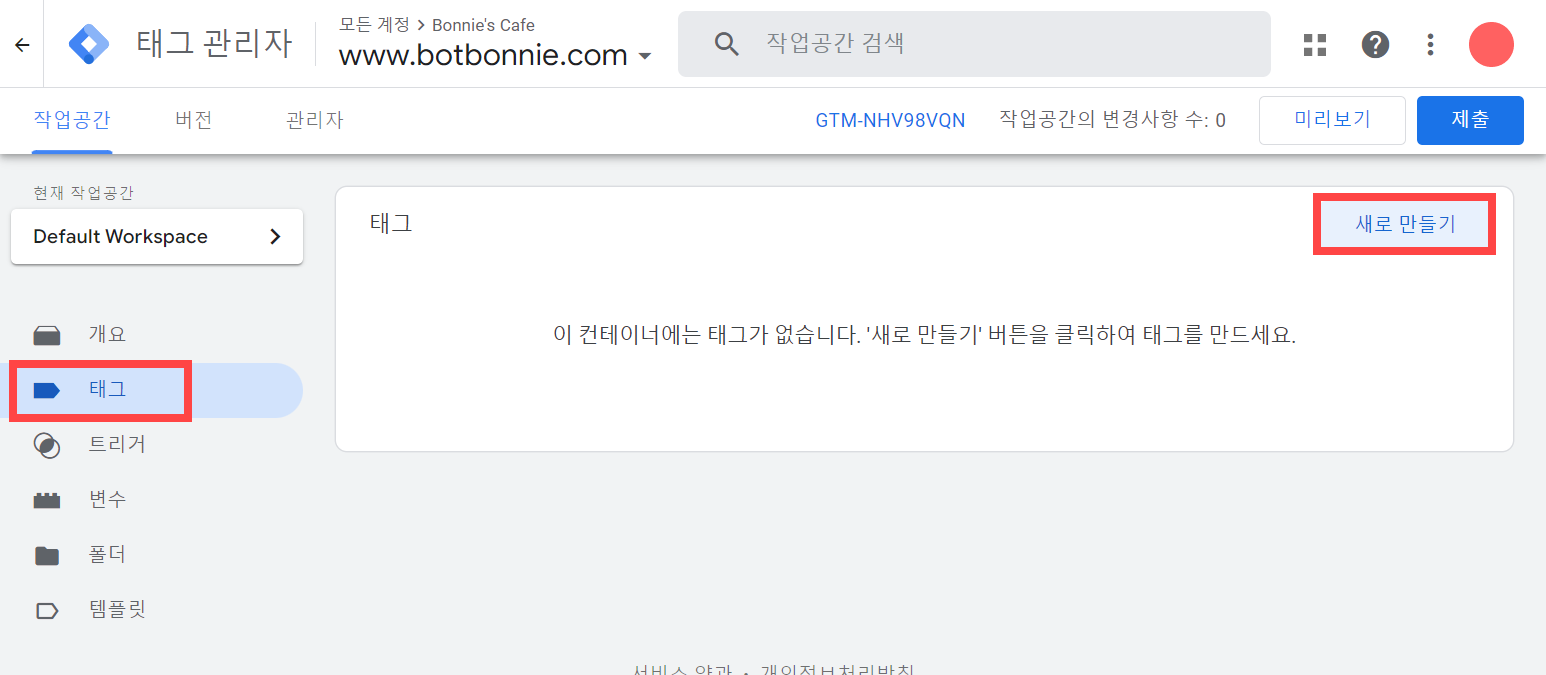
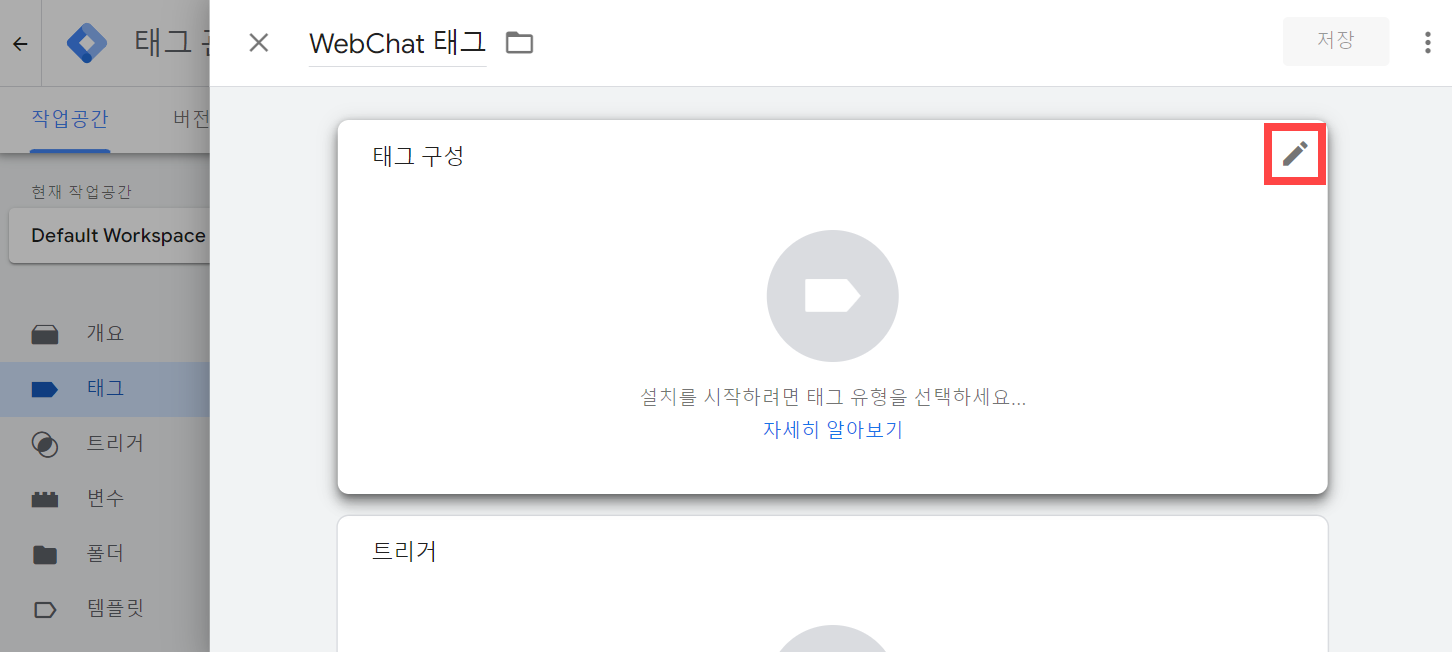
- Google 태그 관리자 계정에 로그인하고 태그를 클릭한 다음 새로 만들기를 클릭하여 새 태그를 만듭니다.

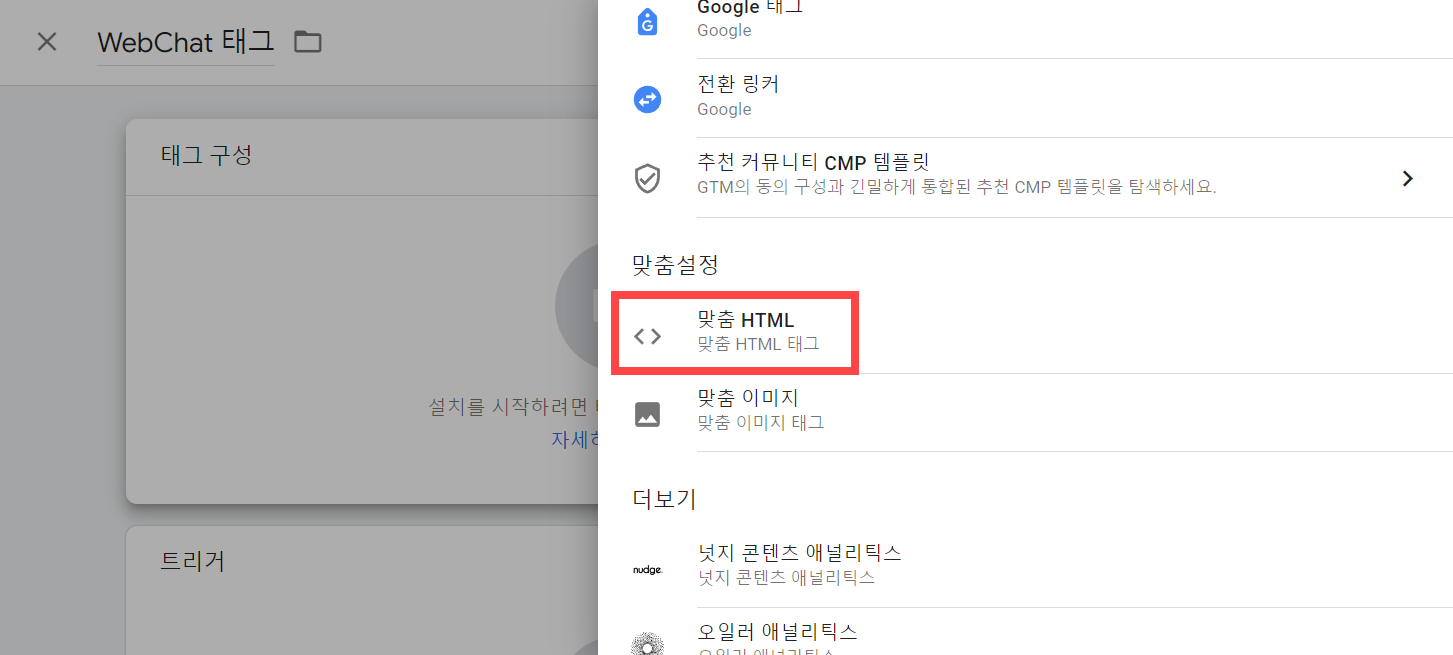
- 태그 이름을 변경합니다(예: WebChat 태그). 태그 설정에서 편집 아이콘을 클릭하고 맞춤 HTML을 선택합니다.


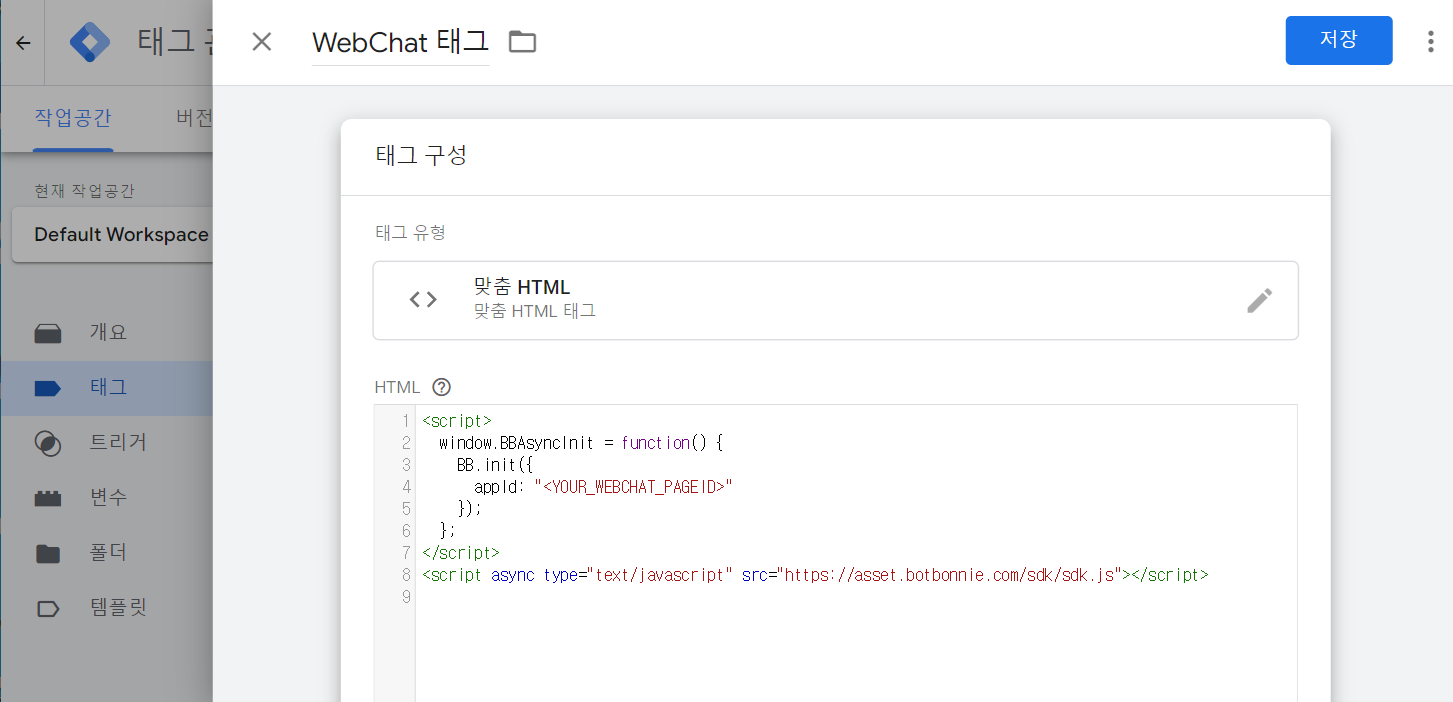
- HTML에 2단계에서 복사한 코드 스니펫을 붙여 넣습니다.
팁페이지 ID를 분명 교체했는지 확인하세요.

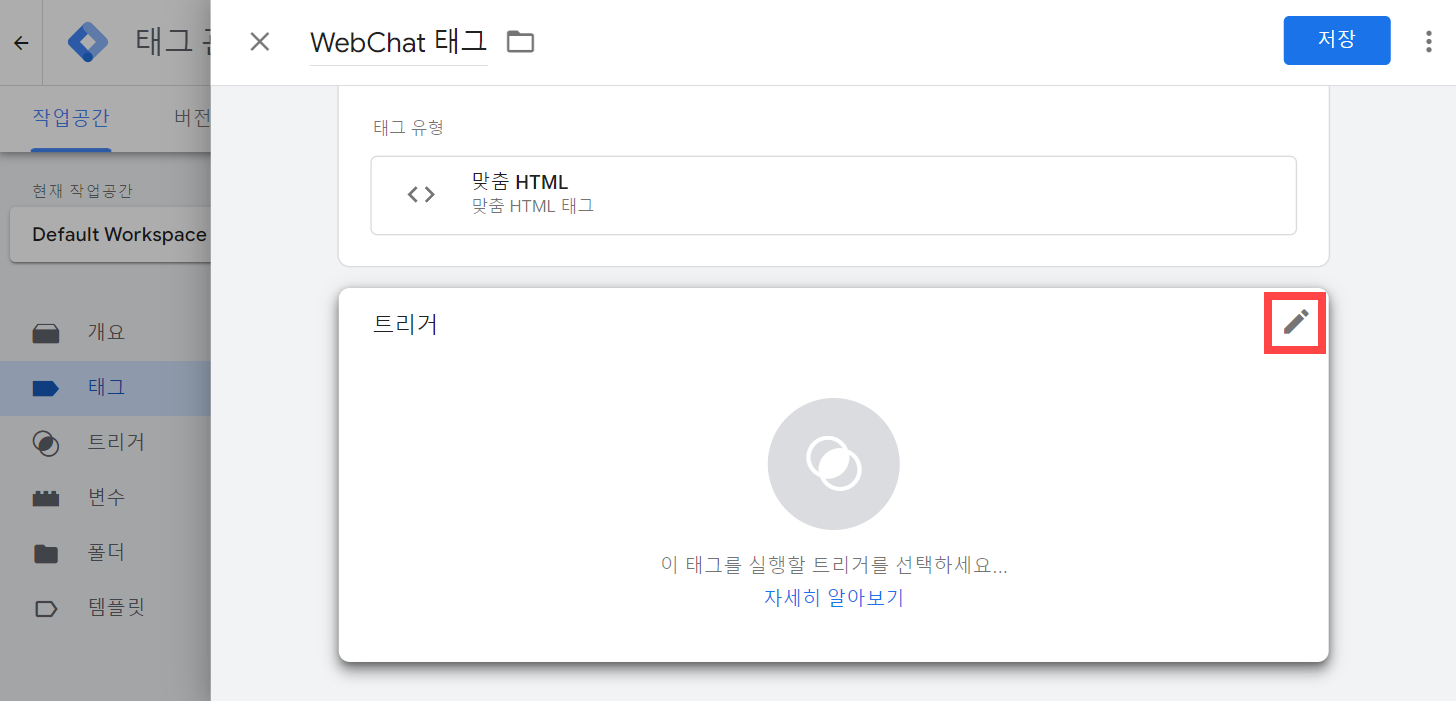
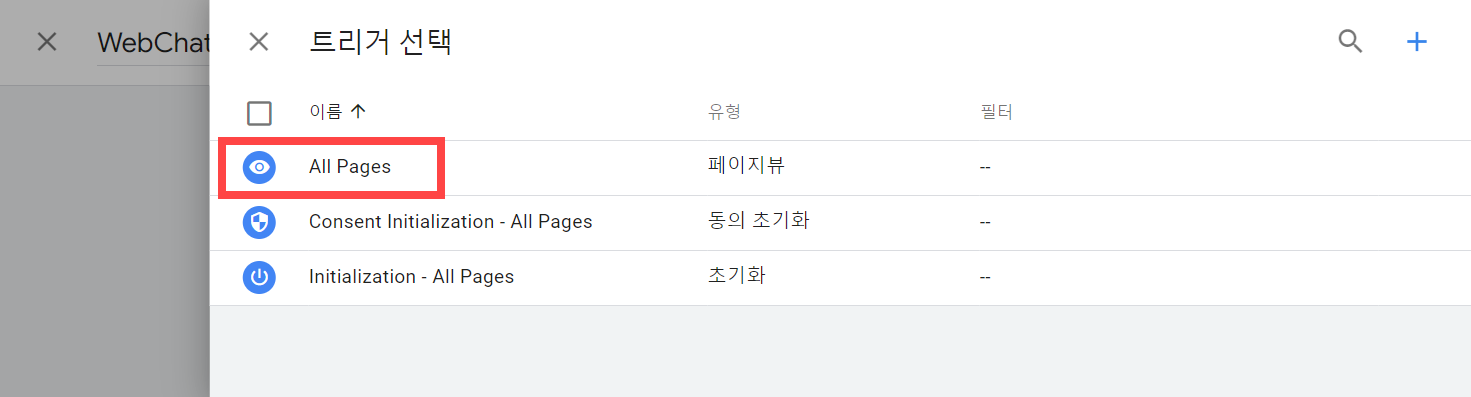
- 트리거에서 편집 아이콘을 클릭하고 All pages를 선택한 다음 저장을 클릭합니다.


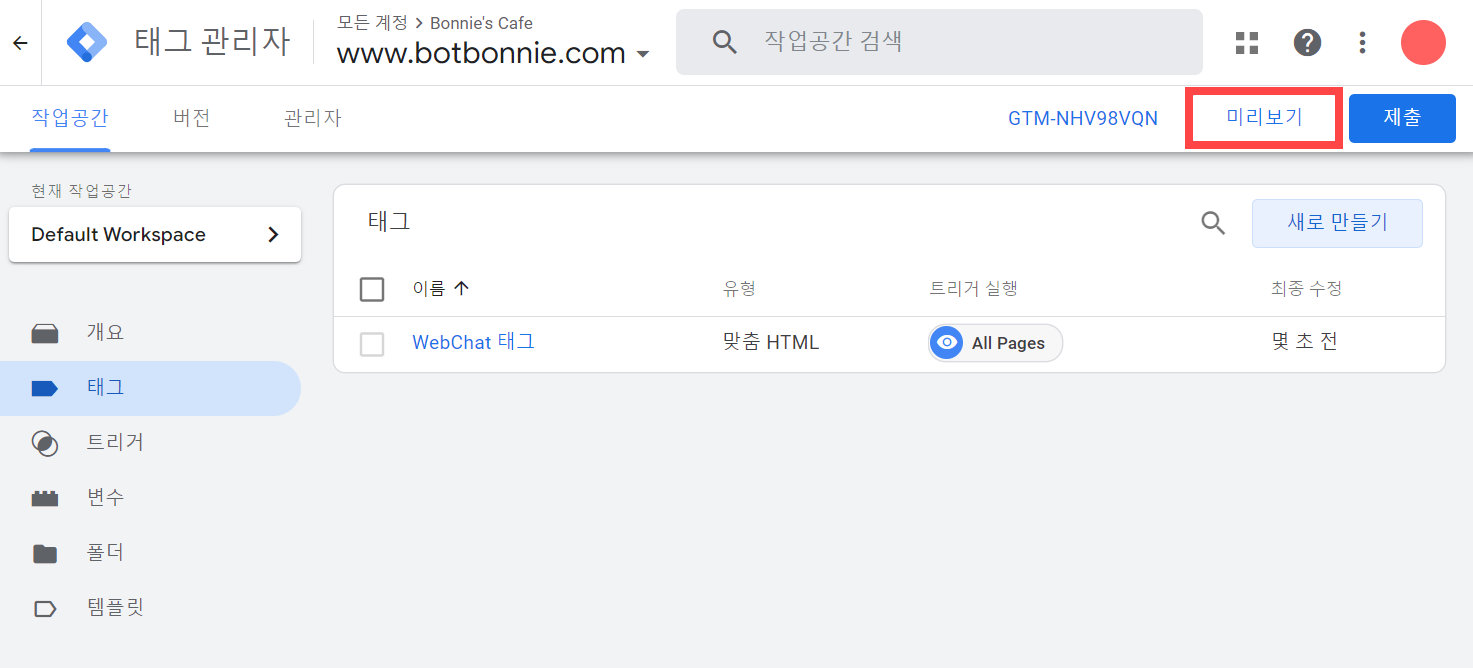
- 미리보기를 클릭하고 웹사이트 URL을 입력합니다.

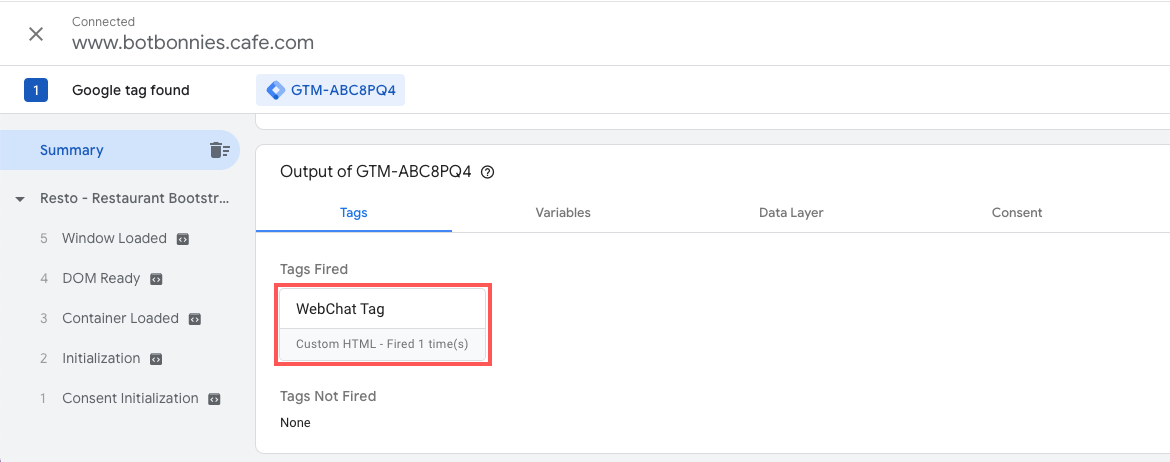
생성한 WebChat 태그가 제대로 실행되는지 확인합니다.

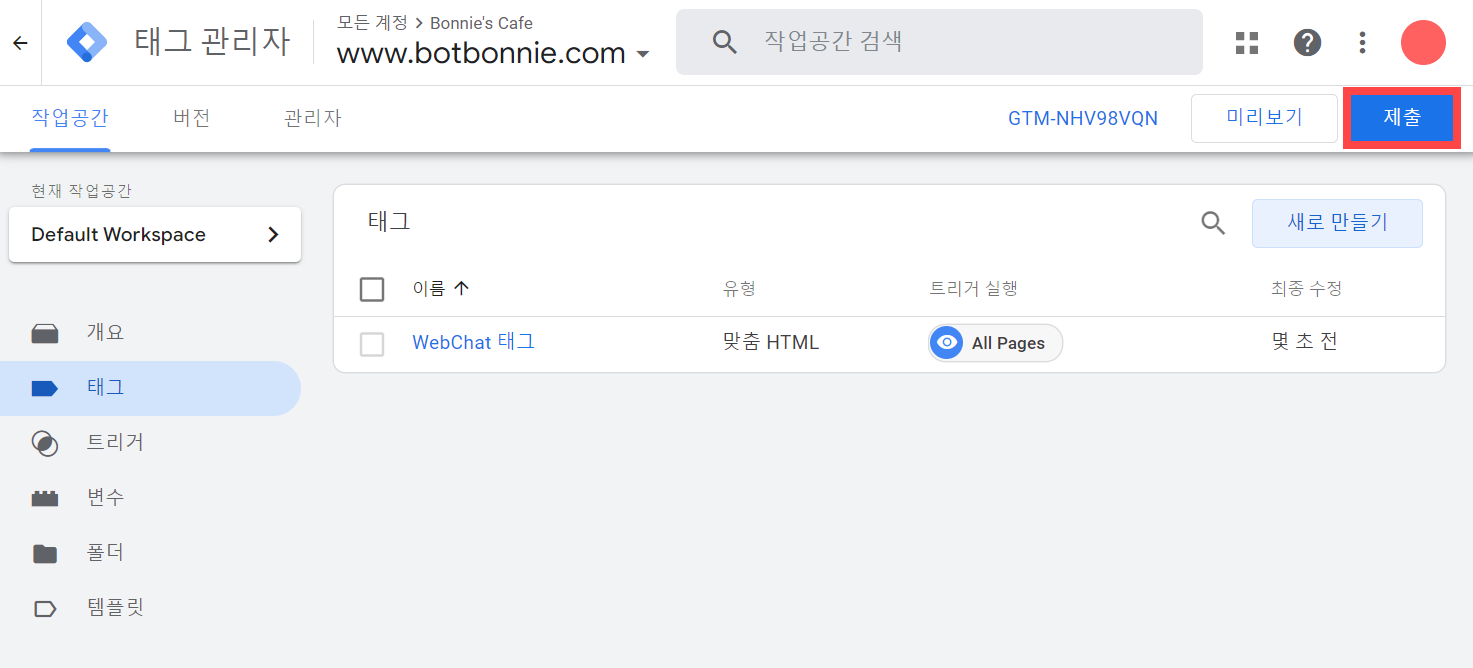
- 확인이 완료되면 제출 > 게시를 클릭합니다.

이제 웹사이트에서 WebChat 위젯을 볼 수 있습니다.

연동 테스트
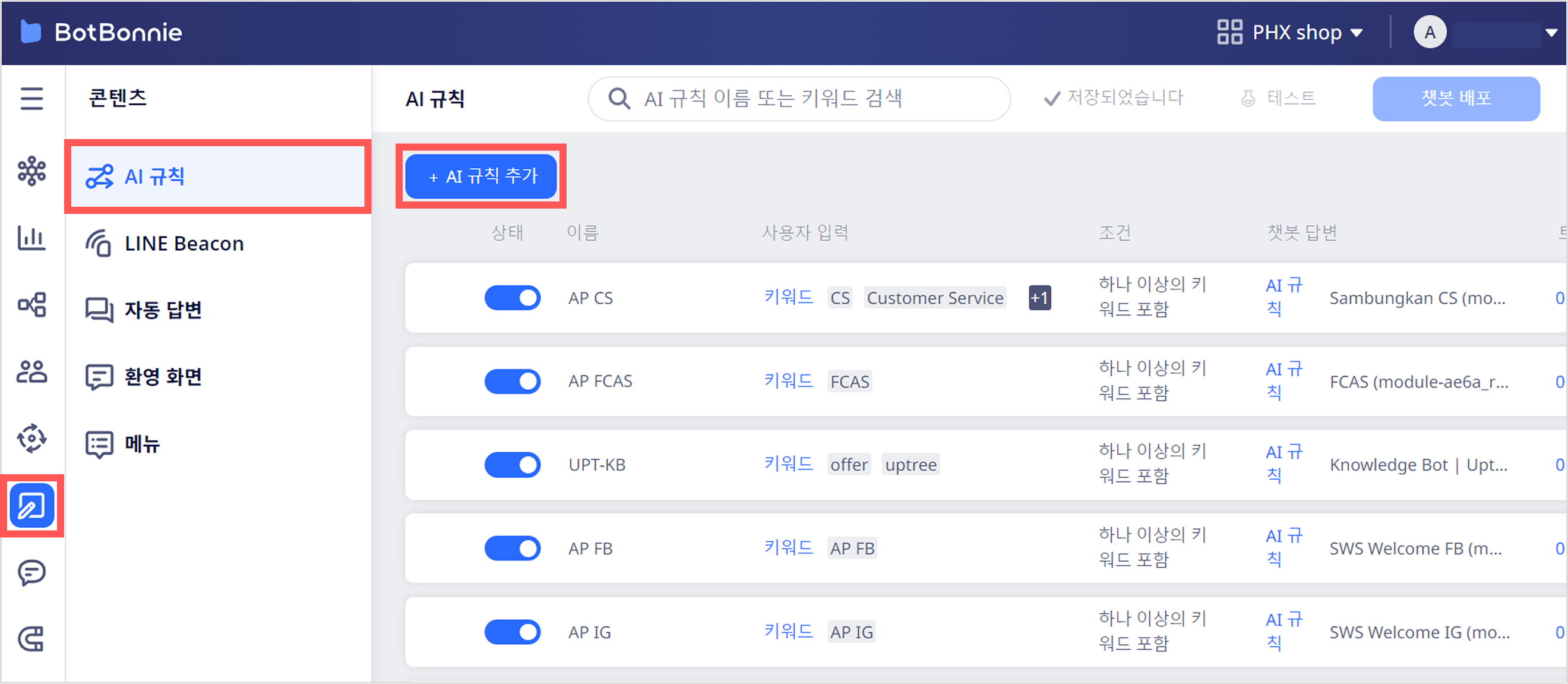
왼쪽 메뉴에서 콘텐츠 > AI 규칙으로 이동한 다음 + AI 규칙 추가를 클릭합니다.

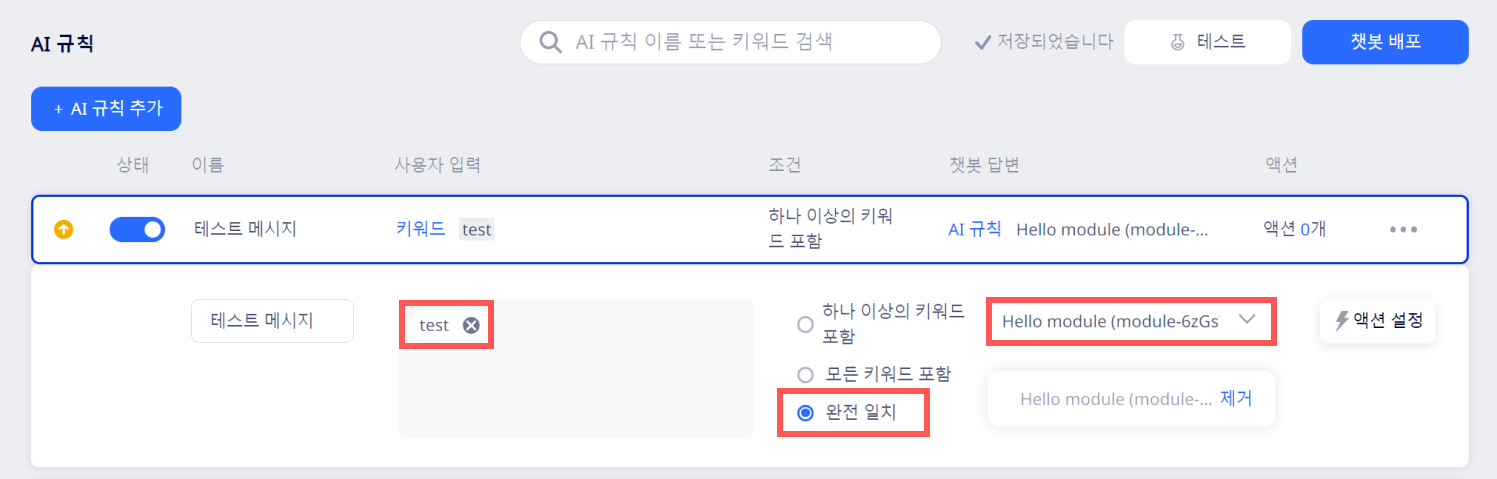
새 AI 규칙을 확장한 다음 사용자 입력 아래에 키워드(예: test)를 입력합니다. 완전 일치를 선택하고 챗봇 답변으로 사용할 모듈을 선택한 다음 챗봇 배포를 클릭합니다. 키워드는 사용자가 메시지를 보낼 때 잘 입력하지 않는 내용이어야 합니다.

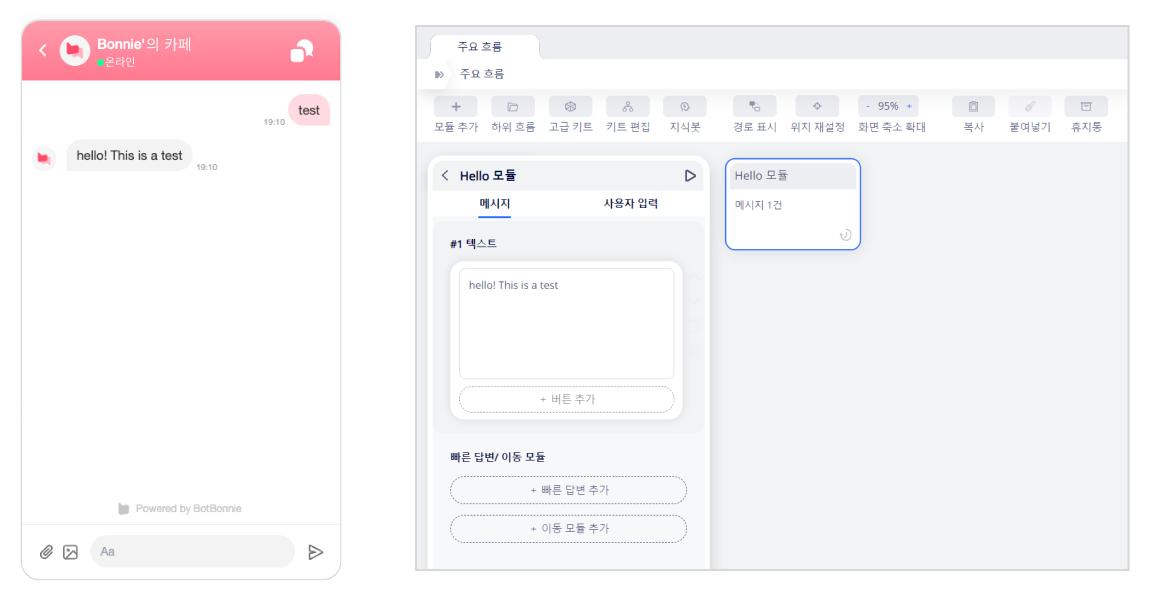
WebChat에 AI 규칙의 키워드와 정확히 일치하는 메시지를 채널에 전송하면 선택한 모듈이 답변으로 표시되는 것을 볼 수 있습니다.

Updated 4 months ago